WordPressのサイトアイコン(ファビコン)を自作する方法をまとめました。
サイトアイコン(ファビコン)とは?
ホームページのアイコンです。具体的には、下図のように赤枠に囲まれているアイコンです。

一般的には、ファビコン(favicon:Favorite Iconの略)と呼ばれていますが、WordPressではサイトアイコンと呼ばれています。これ以降は単に「アイコン」と呼びます。
アイコンの作り方
本サイトのアイコンは、Power Pointを使って作成したので、その方法を紹介します。
枠の作成
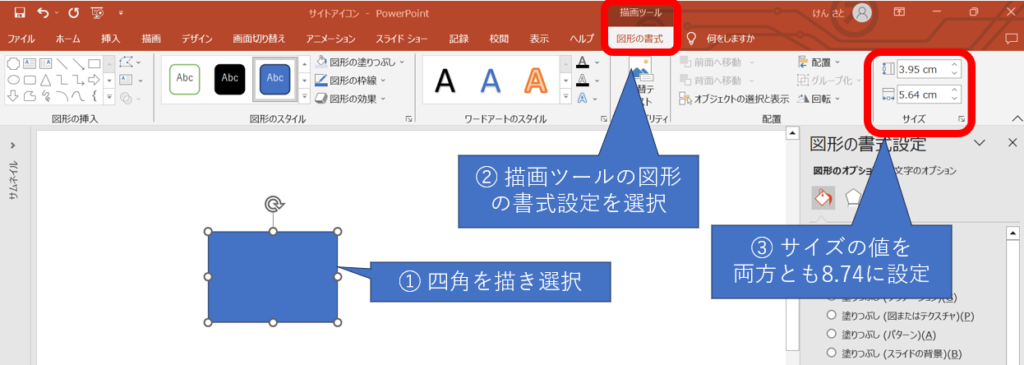
WordPressのアイコンは、512×512以上のPNGが、推奨されています。Power Pointでは、8.74cm×8.74cmのサイズが上記サイズになるので、目安の枠を作成します。大きい分には、Wordpressに読み込み時に調整されるので、厳密に調整する必要はありません。

サイズ調整後は、色は透明にしておく事をお勧めします。(丸いアイコンにしたくても背景に色がついていると四角のアイコンになってしまいます。)
アイコンを作成する
お好みのアイコンを作成します。本サイトのアイコンは、以下のように作成しました。
- 挿入→図形→基本図形→ブローチ
- 挿入→図形→基本図形→テキストボックス
↓の設定をテキストボックスにするとサイズを自由に設定することができます
図形の書式設定→文字のオプション→テキストボックス→自動調整なし - 図形の書式設定→オブジェクトの配置→左右中央揃え/上下中央揃え
各々のパーツを作った後、3番目の方法で配置調整することで、上下左右キレイに揃える事ができます。
PNGファイルで保存する
最後にPNGファイルで保存して完成です
・全パーツを選択→コピー → 形式を指定して貼り付け→図(PNG)
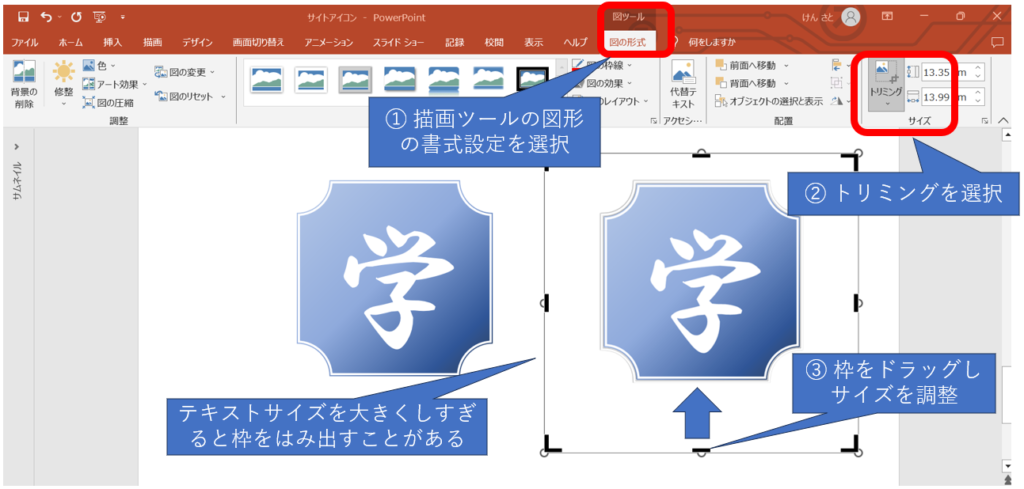
作り方によっては1で設定したサイズを超えている場合があるので、トリミング機能を使ってサイズを調整します

WordPressに設定する
下記から設定することができます
・外観→カスタマイズ→サイトの基本情報→サイトアイコン
まとめ
ここでは、WordPressでサイトアイコン(ファイビコン)の作成方法~設定方法までを紹介しました。
やってみると簡単に作れますし、自分のサイトにより愛着がわくと思いますので、是非試してみてください!
