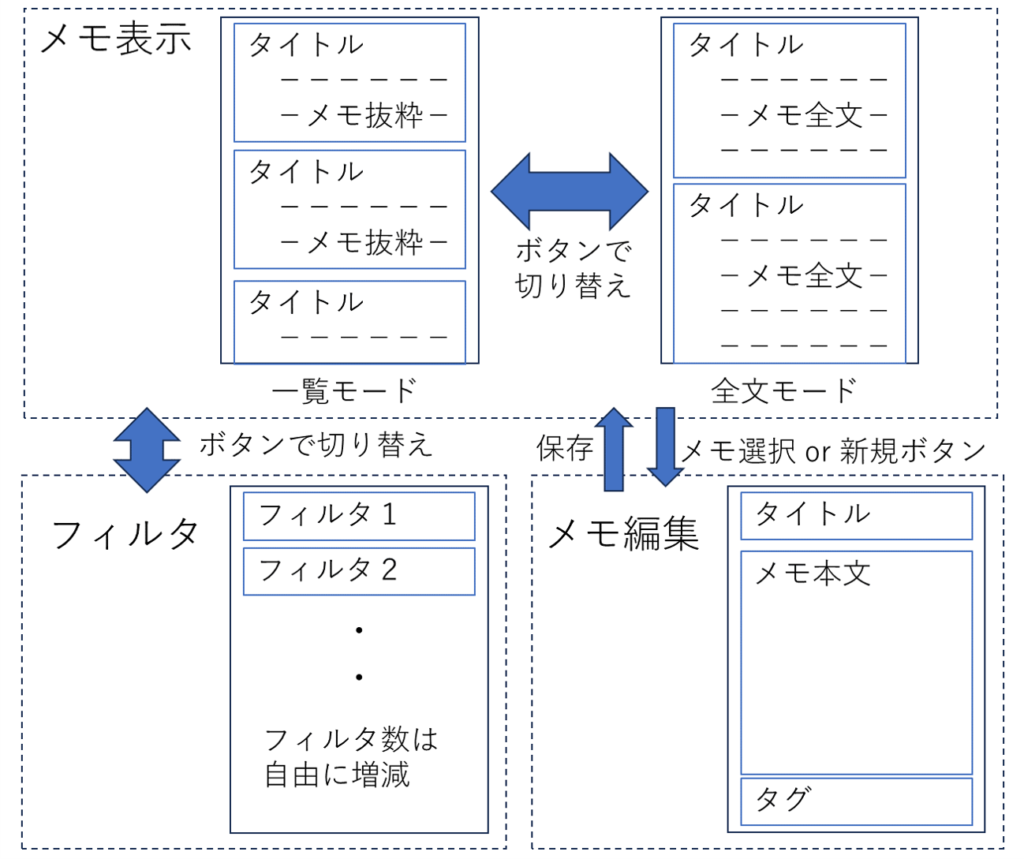
今回は、Pythonista3でメモ帳アプリを開発する①で検討した全体像の上側、メモ表示のGUIを作っていきます
Pythonista3でメモ帳アプリを開発する①
Pythonista3でメモ帳アプリを開発する②
Pythonista3でメモ帳アプリを開発する③
Pythonista3でメモ帳アプリを開発する④

作成イメージは下記動画のように、SafariのWebブラウザ風の一覧表示を目指しました。
全体構成
メモ表示のGUIは、下記の2つの部品で構成します。
- メモの概要を表示する部品
- 並べてスクロールビューで一覧表示する部品
コード説明
メモ概要表示部
最終的には一覧として並べて表示するので、Class化に挑戦したいと思います。
コード例から紹介します。
class uiMemoView (ui.View):
def __init__(self, *args, **kwargs):
super().__init__(self, *args, **kwargs)
# 編集画面遷移用隠しボタン
base_b = ui.Button(frame=(0,0,w-20,150))
base_b.action = self.memo_edit_view
self.add_subview(base_b)
# メモタイトル表示部
title_l = ui.Label(frame=(10,5,w-20,45))
self.add_subview(title_l)
# メモ更新日表示部
date_l = ui.Label(frame=(10,55,100,20))
self.add_subview(date_l)
# タグ表示部
tag_l = ui.Label(frame=(110,55,w-120,20))
self.add_subview(tag_l)
# メモ本文表示部
memo_l = ui.TextView(frame=(10,70,w-20,70))
self.add_subview(memo_l)
def memo_edit_view(self, sender):
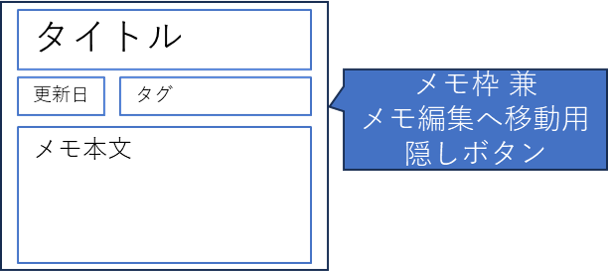
sender.title = 'Hello'このコードを図で表すと下図のようになります

ui.Viewを継承したクラスとすることでViewを作り、その上に、「self.add_subview()」で、隠しボタン・タイトル等を表示するためのLabelやTextViewを配置していきます。
メモ帳として機能させるためには、タイトルやメモ本文等、各表示部のデータを設定する関数を用意する必要がありますが、ここではGUIを作るところまでにしたいと思います。
メモ一覧表示部
こちらもコード例から紹介します
# Viewの設定
v = ui.View()
# ScrollViewの設定
sv = ui.ScrollView()
v.add_subview(sv)
# メモ表示
m = []
now_h = 0
#for i in range(len(m)):
for i in range(5):
m.append(uiMemoView())
m[i].frame = (10,now_h,w-20,150)
now_h += 150 + 10
sv.add_subview(m[i])
sv.content_size = (w,now_h)ScrollViewを作って、その上にメモ数分だけ前述Classで作ったメモ概要を配置していきます。
実際には、メモを呼び出し、メモ概要を配置しながら、タイトルや本文などを設定してく必要がありますが、ここではGUIを作るところまでとします
まとめ
今回はメモ概要を表示するClassと一覧化する方法を作りました。
この後は、メモデータの構成・格納方法等、各GUI間でデータをどうI/Fするか?それを実現するためのデータ構成を検討していきたいと思います。
コード例
上の例では抜粋して紹介しましたが、色の設定やフォントサイズ等追加したコード例を下記に紹介します。
import datetime
import ui
w, h = ui.get_screen_size()
font_size = 18
def bt_test(sender):
return
class uiMemoView (ui.View):
def __init__(self, *args, **kwargs):
super().__init__(self, *args, **kwargs)
self.background_color = '#232120'
# 編集画面遷移用隠しボタン
base_b = ui.Button(frame=(0,0,w-20,150))
base_b.action = self.memo_edit_view
self.add_subview(base_b)
# メモタイトル表示部
title_l = ui.Label(frame=(10,5,w-20,45))
title_l.font = ('<System>', font_size*1.5)
title_l.text_color = '#638fff'
title_l.text = 'test title'
self.add_subview(title_l)
# メモ更新日表示部
date_l = ui.Label(frame=(10,55,100,20))
date_l.font = ('<System>', font_size/2)
date_l.text_color = '#b2b2b2'
self.add_subview(date_l)
# タグ表示部
tag_l = ui.Label(frame=(110,55,w-120,20))
tag_l.font = ('<System>', font_size/2)
tag_l.text_color = '#b2b2b2'
self.add_subview(tag_l)
# メモ本文表示部
memo_l = ui.TextView(frame=(10,70,w-20,70))
memo_l.background_color = '#232120'
memo_l.text_color = '#b2b2b2'
#memo_l.font = ('<System-bold>', font_size)
memo_l.font = ('Menlo', font_size)
memo_l.editable = False
self.add_subview(memo_l)
def memo_edit_view(self, sender):
sender.title = 'Hello'
# Viewの設定
v = ui.View()
v.background_color = '#000000'
v.name = 'メモアプリ'
# ScrollViewの設定
sv = ui.ScrollView()
sv.width = w
sv.height = h-200
v.add_subview(sv)
# フィルター,メモ作成ボタン
fb = ui.Button()
fb.frame = (20,h-200,50,45)
fb.image = ui.Image('iow:ios7_search_strong_256')
v.add_subview(fb)
fb = ui.Button()
fb.frame = (w-70,h-200,50,45)
fb.image = ui.Image('iow:ios7_compose_outline_256')
v.add_subview(fb)
# メモ表示
m = []
now_h = 0
#for i in range(len(m)):
for i in range(5):
m.append(uiMemoView())
m[i].frame = (10,now_h,w-20,150)
now_h += 150 + 10
sv.add_subview(m[i])
sv.content_size = (w,now_h)
# アプリを表示
v.present(style='sheet', title_bar_color='#000000', title_color='#b2b2b2')
