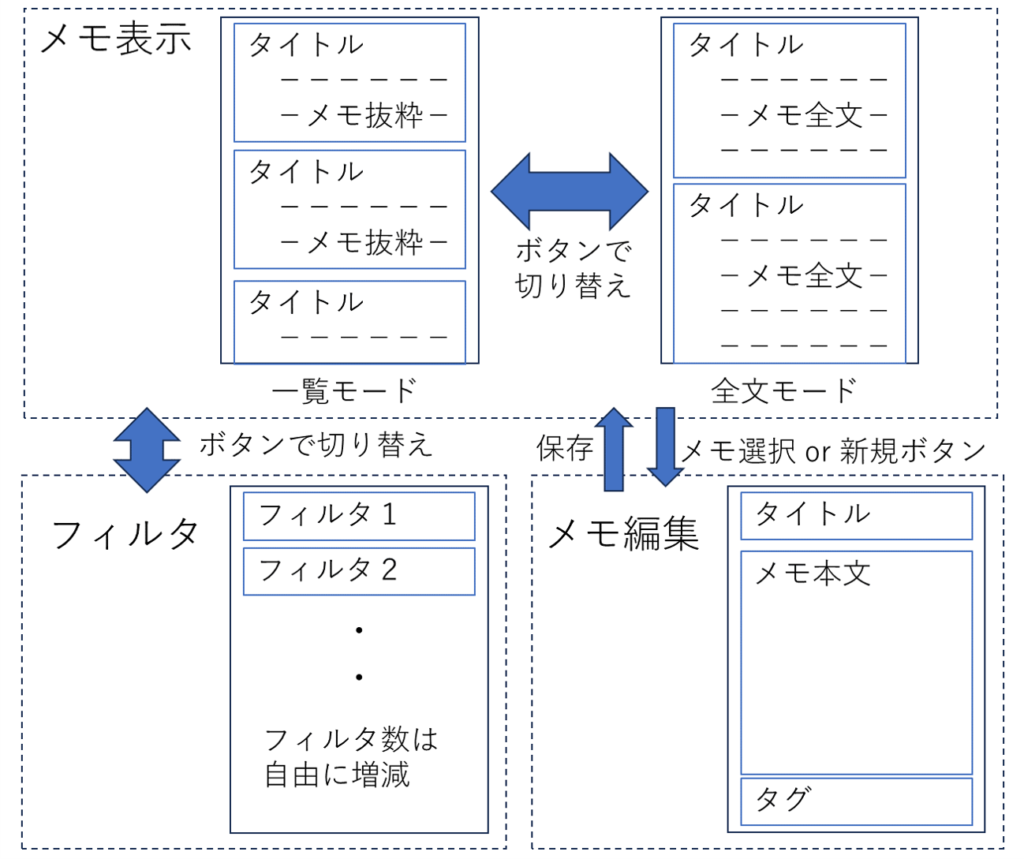
今回は、Pythonista3でメモ帳アプリを開発する①で検討した全体像の右下、メモ編集のGUIを作っていきます
Pythonista3でメモ帳アプリを開発する①
Pythonista3でメモ帳アプリを開発する②
Pythonista3でメモ帳アプリを開発する③
Pythonista3でメモ帳アプリを開発する④

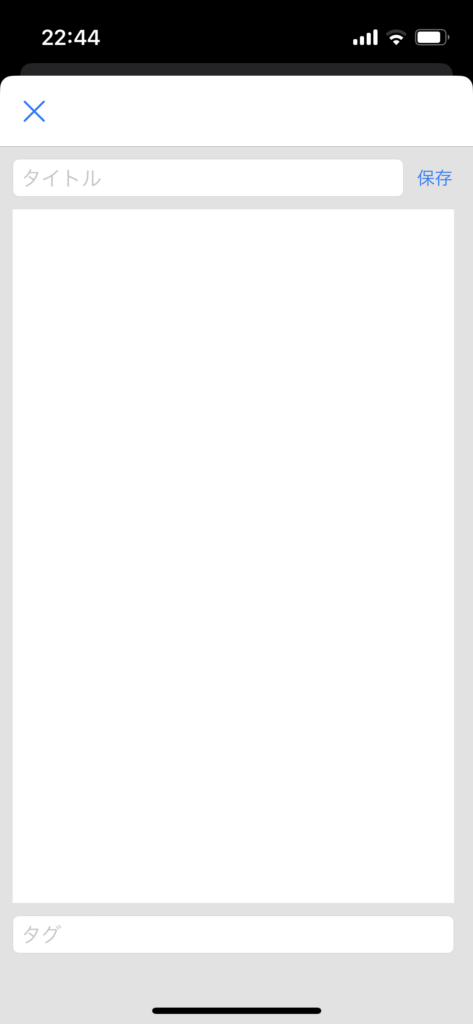
完成図
早速、完成形を示します。まずは、画面のみ作りました。

コードの説明
import ui
# UIの作成
v = ui.View()
v.background_color = '#e2e2e2'
title_label = ui.TextField(frame=(10, 10, 310, 30), placeholder='タイトル')
text_view = ui.TextView(frame=(10, 50, 350, 550))
tag_input = ui.TextField(frame=(10, 610, 350, 30), placeholder='タグ')
save_button = ui.Button(frame=(330, 10, 40, 30), title='保存')
v.add_subview(title_label)
v.add_subview(text_view)
v.add_subview(tag_input)
v.add_subview(save_button)
# アプリを表示
v.present(style='sheet')下記のUIクラスを使って各入力画面を作りました。各クラスの機能は今後別ページでまとめたいと思っています。
- ui.View:GUIの下地を作る。これに下記にインスタンスした部品を載せて一つのアプリにする
- ui.TextField:1行のテキスト入力。タイトル・タグ入力に使用
- ui.TextView:複数行のテキスト入力。メモ本文入力に使用
- ui.Button:ボタン作成。保存の機能割り当てに使用
各インスタンスを「v.add_subview(・・・)」でViewに追加し、 「v.present(style=’sheet’)」で画面表示させます
まとめ
べたコード・画面サイズも固定で無理やり感がありますが、、、メモ編集画面は作り事が出来ました。
各クラスを理解してまとめつつ、次の画面作成に移りたいと思います。

