uiを使ったアプリの例を載せます。ここでは、Getting Startのサンプルを例に説明します
実行手順
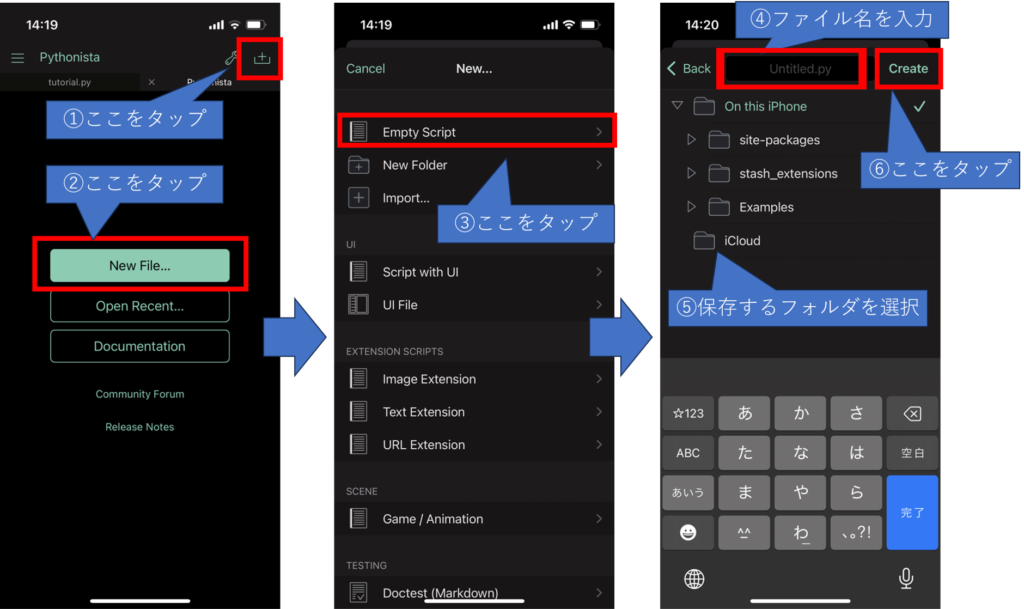
新しくスクリプトを作成
- 右上の+ボタンをタップ
- New Fileをタップ
- Empty Scriptをタップ
- 新しく作成するスクリプトのファイル名を入力
- 保存するフォルダをタップして選択
- Createをタップして新規スクリプトを作成

⑤で新しく保存したいフォルダを作成したい場合は、③Empty Scriptの下にあるNew Folderをタップしてフォルダを作成してからスクリプトを作成します
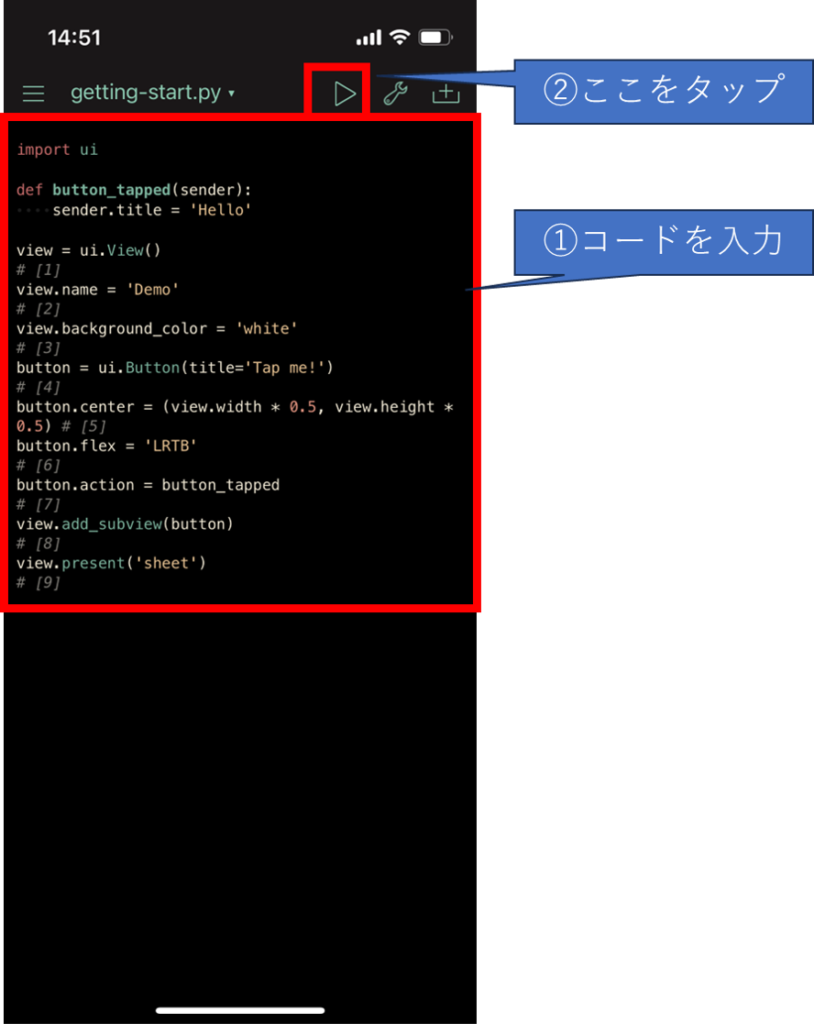
スクリプトの実行
- コードを入力
- 右上の▶ボタンをタップ

これで冒頭の動画のように実行することができます。
コードの説明
Getting Startのコードの説明を載せます(ほぼ和訳です)
import ui
def button_tapped(sender):
sender.title = 'Hello'
view = ui.View() # [1]
view.name = 'Demo' # [2]
view.background_color = 'white' # [3]
button = ui.Button(title='Tap me!') # [4]
button.center = (view.width * 0.5, view.height * 0.5) # [5]
button.flex = 'LRTB' # [6]
button.action = button_tapped # [7]
view.add_subview(button) # [8]
view.present('sheet') # [9]- まず、
Viewを作成します。これは、画面上に表示できるほぼすべてのものの基本クラスです。基本のViewは単なる色付きの長方形ですが、他のビュー (この場合はボタン) のコンテナーとしても機能します。 - ビューの名前を「Demo」に設定します。これは、後でビューが表示されるときにタイトル バーに表示されます。
- ビューの背景色は
'white'に設定されます。色の指定には、文字列 (色の名前と 16 進数)、タプル (例: 赤の場合は (1.0, 0.0, 0.0)、半透明の緑の場合は (0.0, 1.0, 0.0, 0.5))、または数値 (例: 50% グレーの場合は 0.5) を使用できます。 内部的には、これらすべての色表現は 4 タプル (r、g、b、a) に変換されるため、後でビューのbackground_color属性にアクセスすると、設定の有無に関係なく、(1.0, 1.0, 1.0, 1.0) が返されます。それを'white'、'#ffffff'、または単に1.0にします。 - 新しい
Buttonを作成し、キーワード引数でタイトルを設定します。初期化中にタイトルを設定すると、タイトルに合わせてサイズが自動的に調整されます。 - 属性を設定することで
View.center、親を基準としたボタンの位置を設定します。この場合、親View.widthとView.height属性の半分を使用してボタンを中央に配置します。 - ビューはサイズを変更する可能性があるため (デバイスが回転したときなど)、
View.flex自動サイズ変更動作を制御するボタンの属性を設定します。この場合、ボタンがコンテナ内の中央に留まるように、左右上下のマージンをFlexにする必要があります。 - ボタンの
Button.action属性を、スクリプトの先頭で定義されている関数に設定します。この関数は、慣例的にsenderという名前の単一パラメータを受け入れる必要があります。パラメータはイベントをトリガーしたボタンとなるため、複数のボタンに対して 1 つのアクションを使用し、どのボタンがイベントを引き起こしたかに応じて何を行うかを決定できます。 - ボタンの設定が完了したので、
View.add_subview()メソッドを使用してボタンをコンテナ ビューの子として追加します。 - 最後に、
View.present()メソッドを呼び出して画面上にメインビューを表示します。ビューはさまざまなスタイルで表示できます。iPhone では、すべてのビューが全画面で表示されますが、iPad では'sheet'、'popover'、'fullscreen'から選択できます。
まとめ
ここでは、Getting Startのコードを例に、スクリプト作成~実行までの流れと、コードの説明を行いました。

